Using Google maps on your website benefit could leverage its potential and give a modernized impression of it. Since most users browsing the internet are now familiar with using google maps, you can make the most of that familiarity by integrating Google Maps to different parts of your website. Yclas makes it easy for you so we offer you 3 simple ways to do it.
Note: A valid address must be input in the Address field to have the ad show up on any of the following maps.
Map in the advertisement page
In order to show the location of the ad on map, you need to integrate Google Maps in the publish new page and Google Maps in the ad.
Google Maps in the publish new page

Here are the steps you need to follow to activate it:
- Log in to your admin panel
- Go to Settings > Advertisement > Publish Options
- Enable: Google Maps in Publish New
- Click Save

Google Maps in ad
Once you have Google Maps in the publish new page enabled, you are ready to show the map in the advertisement page:
- Log in to your admin panel
- Go to Settings > Advertisement > Display Options
- Enable: Google Maps in Ad
- Click Save

A widget is a configurable part of the website that has many types and can be added to various parts of your classifieds site, and one of the types is a map widget. To create that widget, you must follow thoese steps:
- Log in to your admin panel
- Go to Appearance > Widgets
- Click “create” on “Map” widget as explained in the screenshot below
- Pick where you want the widget to appear: sidebar, header or footer
- Fill in your preferred data (widget name and size)
- Click “save changes”

Once you’re done with this step, go to Cache > delete all cache and then go to your website. You will see the map widget at the place you chose for it to be and it will show ads in their addresses.

Homepage Map
Display a Map at the top or bottom of the homepage.
-
Homepage Map: Choose Top or Bottom to enable the map in the top or bottom of your website. Disable the map by choosing None.
-
Homepage Map height: Enter the height of the map. The default value is 400px. The height doesn’t apply to the mobile view, it’s automatically resized.
-
Homepage Map full screen option: Enable this option to show the Fullscreen button on the map.
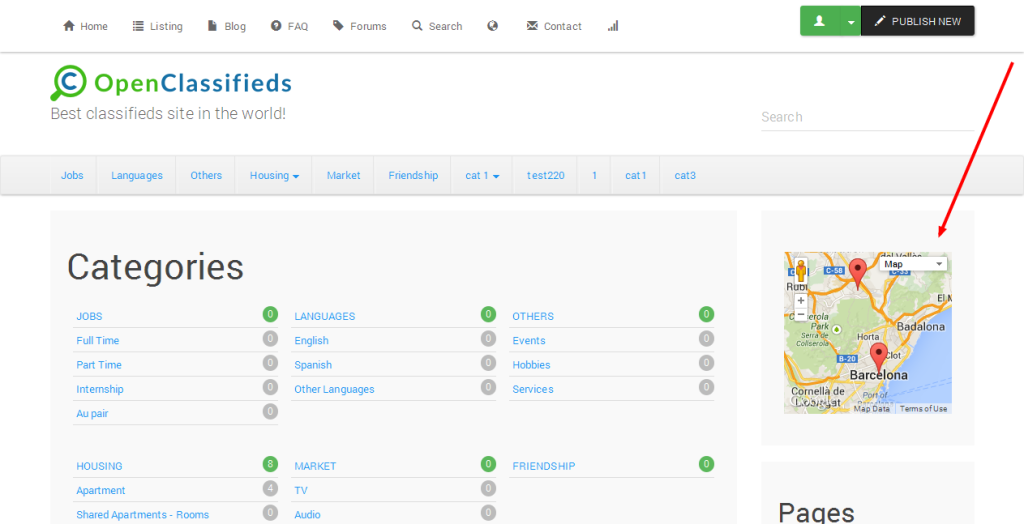
The image below is an example of a homepage map on top, using the Basecamp theme:

Map
A map comes by default after Yclas installation, but remember that you need to have some ads published with addresses recognisable by Google maps.
To access the map, click on the earth shaped icon at the top navigation bar.

Once you do that, you will see all of your ads with real addresses showing as clickable locations on the map. Once a user clicks on a location, they can click on the address link to go to the ad itself.

This feature is very useful because it shows your users ads that are close to them. They will be able to see the ads on the map directly without having to browse through all of your ads. Do you want to have this feature now with a premium theme? You can get started from 3.49/m..